New Squirrel styling page
Rui Correia
Another exciting new feature added to Squirrel.
Squirrel’s new styling page allows you to have as much creative freedom as possible thanks to a new feature that lets you design every element of the widget. It means that you make sure the Squirrel widgets you use fit the style of your site and article pages.
Let us show what we mean:
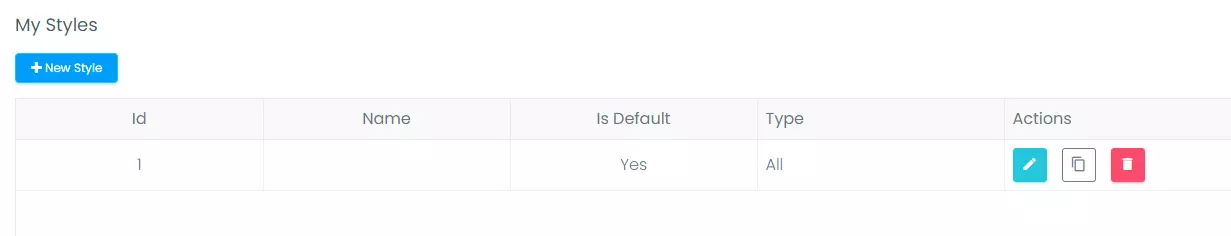
Squirrel Styling page
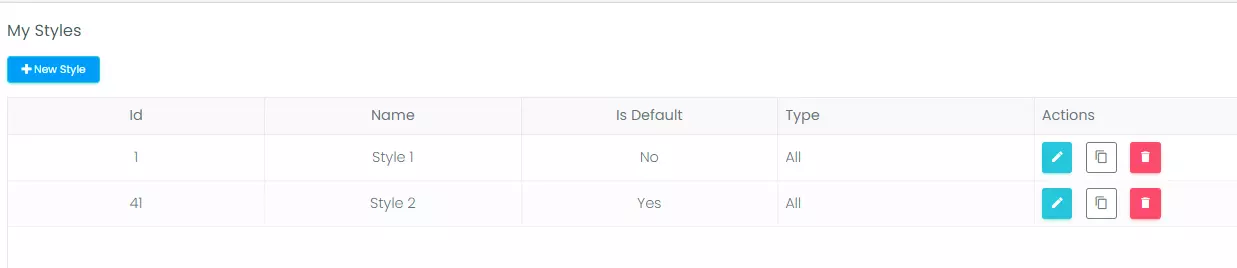
With Squirrel’s new styling page you can create any number of styles you wish to use, giving you the chance to experiment with different designs and styles to best fit your audience.

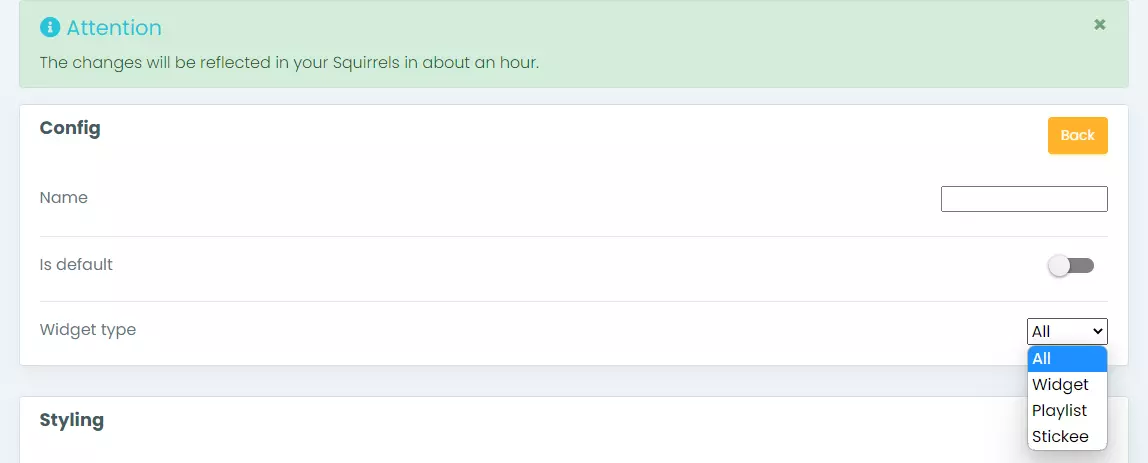
To create a style just click the “New Style” button, once on the page you can now name the style you’re creating, choose the type of widget you want this style to be applied to (or for all types) and set this style as the default for the type of widgets you want (or for all types).

You can also choose the option of using your own CSS styling which will override all the options you take in the Squirrel Dashboard.

On the style page you will find three separate settings sections:
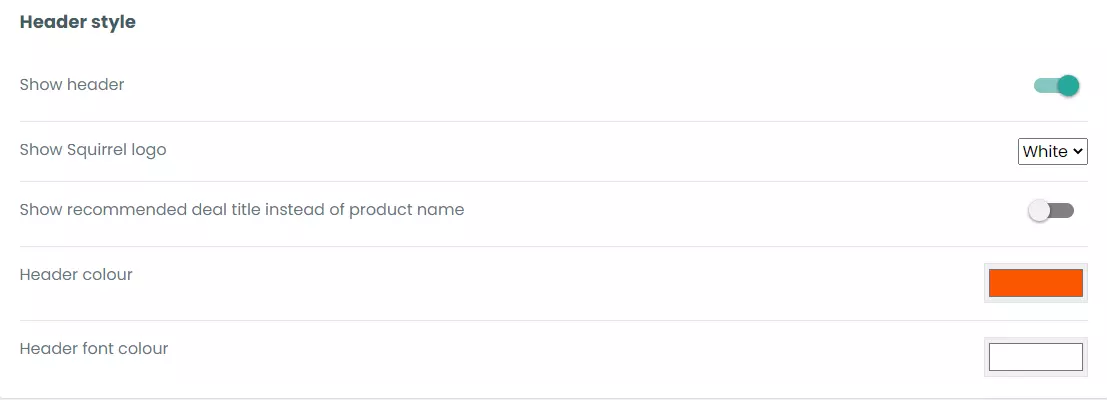
- The “Header style” where you can choose if you want to show the header or not, the colour of the header and the colour of the font.

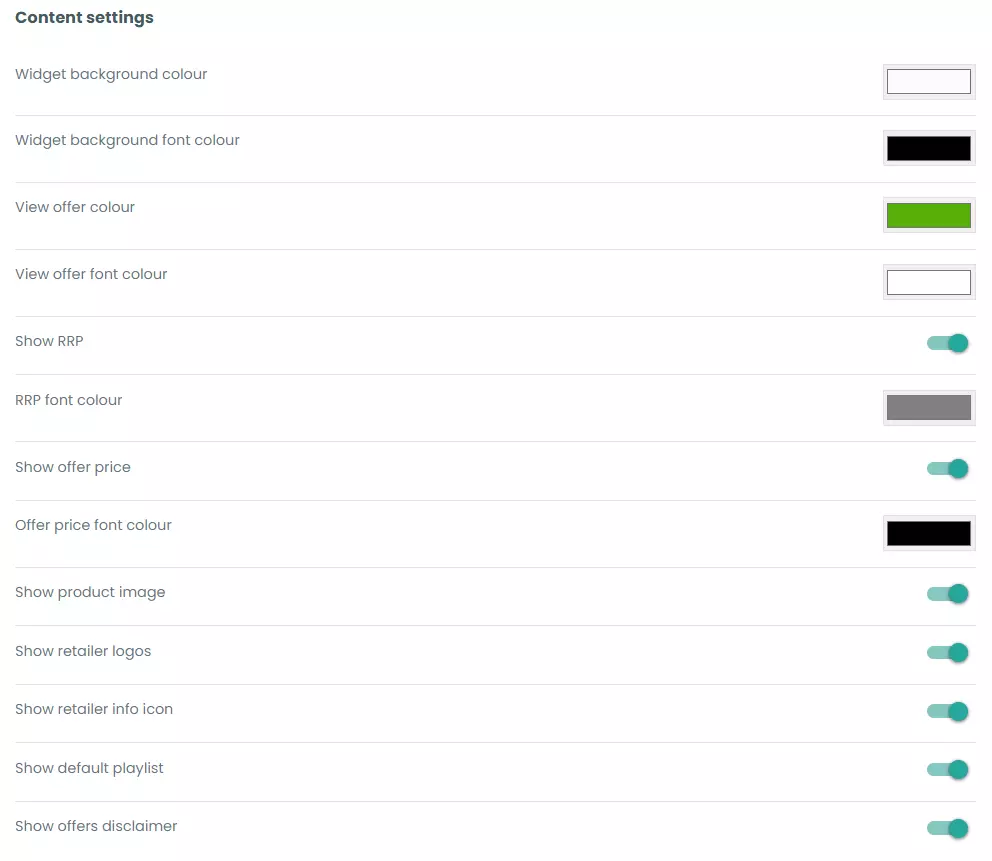
- In the “Content settings” section you can choose how to display the content of the Squirrel. There are options to show the RRP, the offer price, the retailer logo, or the product image, as well as, a range of colour options.

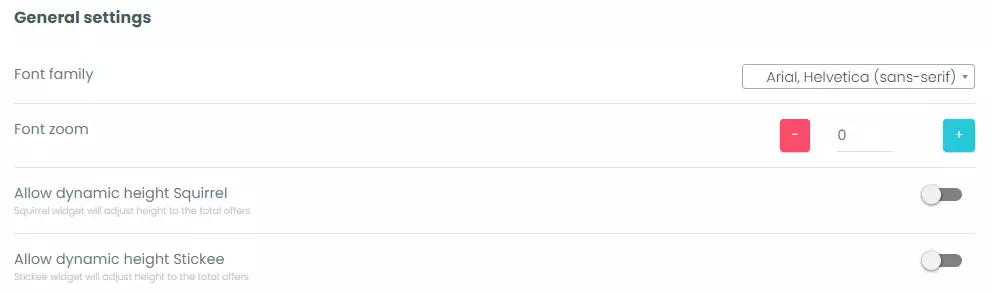
- The “General settings” section lets you pick the font family or size in the widget, and choose whether to use dynamic height option which will adjust the size of the widget to the number of offers as you can see in the examples below.

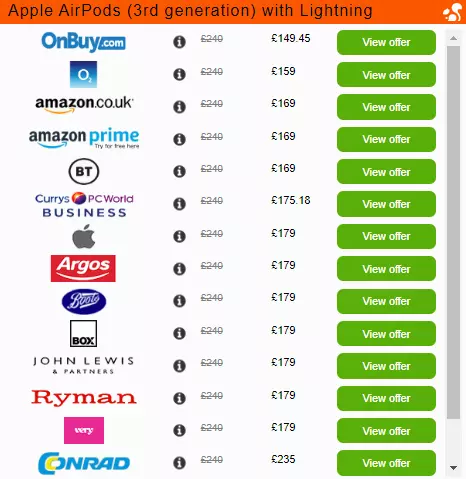
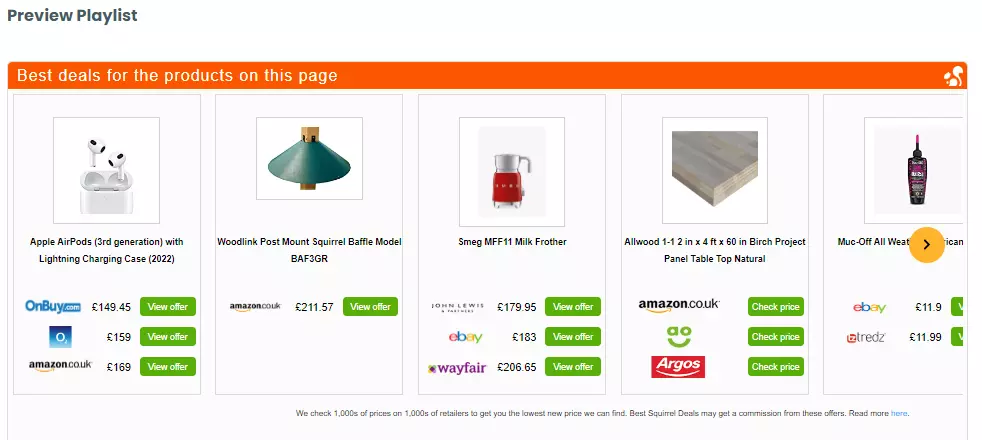
Squirrel without dynamic height:

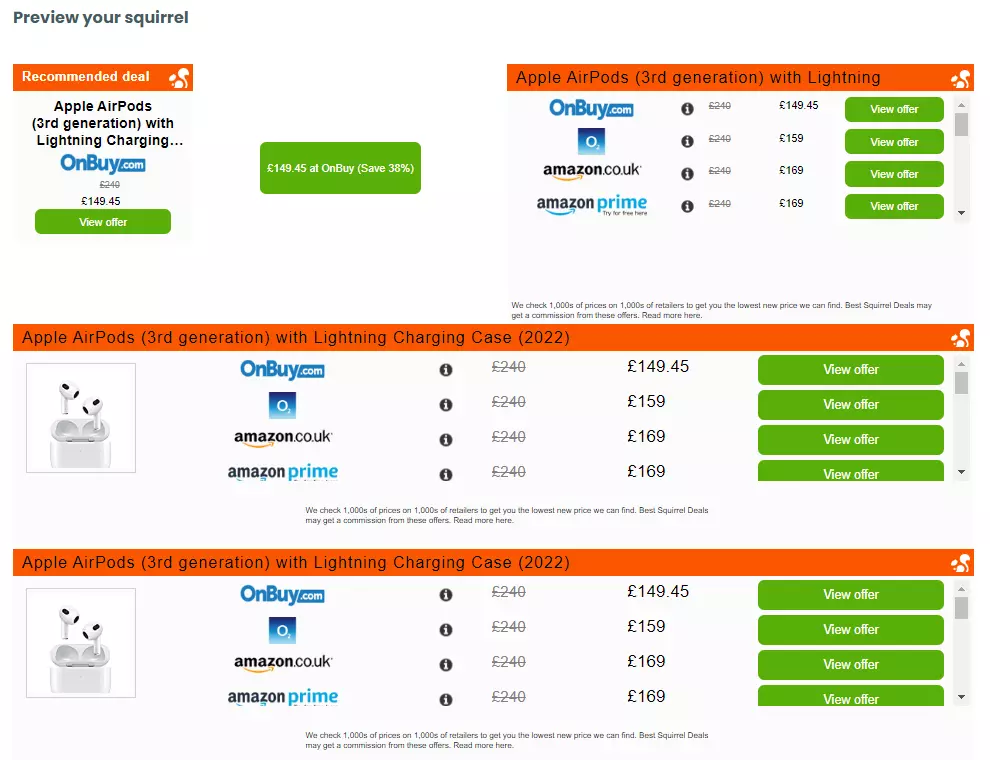
Squirrel with dynamic height:

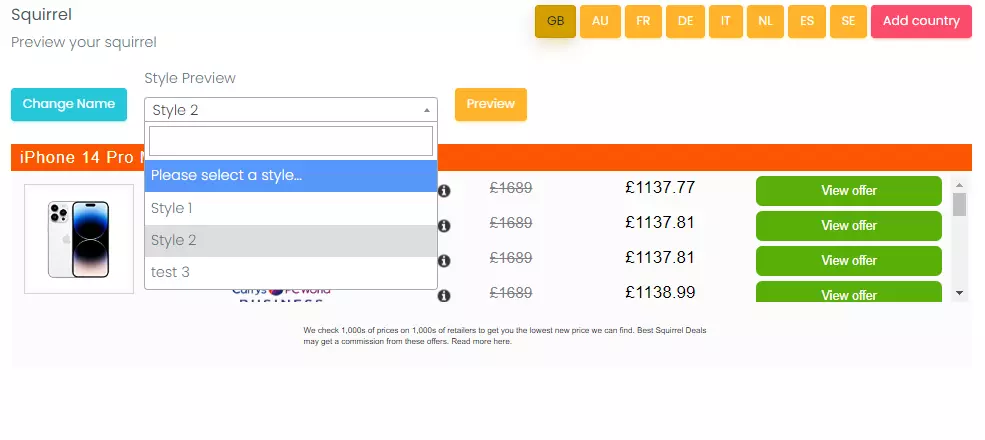
At the bottom of the Squirrel style page, you can preview what the widget will look like while you’re implementing the changes. You can preview all the different types of widgets in real time.


Implementing new styles
To implement the new styles on your pages all you need to do is add a little piece of code to the one you usually use.
If you have set the new style you created as the default for all types of widgets that will be the one that is shown on all widgets.

However, the styles that are not set as default will only appear if you specifically call for them, this is when the little piece of code mentioned before will come into play. On each individual Squirrel you will be able to choose the style you want and then check the codes.

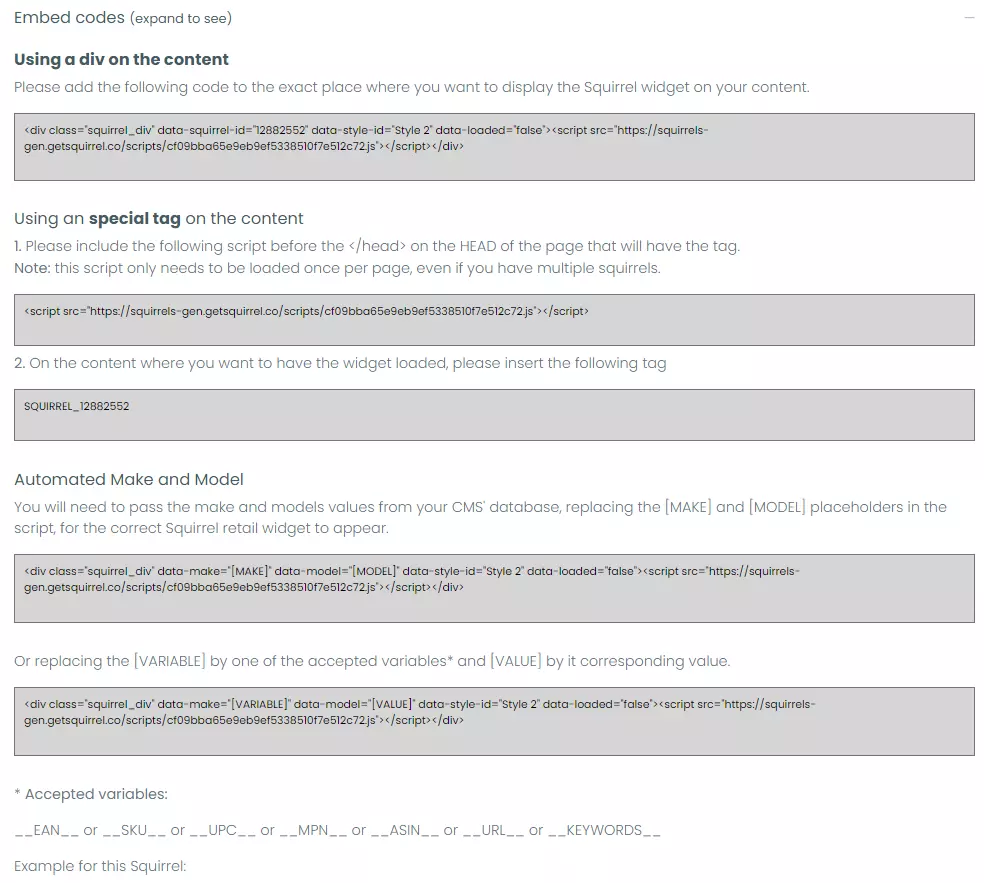
Once you choose the style you want to use just click the “Preview” button and then you can open the “Embed Codes” section to see the codes you can apply on your page.

If you add this code in the exact place you want the Squirrel to be located, it will be shown with the style of the name/ID that is inserted in the code.
Now you’re ready to play around with the look of the widgets and choose which ones fit best with your content. Happy styling!
